Azure Static Web Apps and HTTP security headers

Azure Static Web Apps is a simple service provided by Microsoft Azure that allows you to serve a website without needing to manage the underlying web server. As the name implies, the website needs to be static, i.e. you can't use PHP or other server-side code to generate the site each time a visitor browses to your page.
HTTP security headers are additional instructions given to the browser by the web server to help create a more secure experience for the end user. The instructions are delivered via HTTP headers, information provided as part of the web request that's done in the background, unseen by the user. Specifying HTTP security headers is a best practice, and many penetration testing companies will report a finding if the headers are missing,
In this (brief) post I'm going to explain how to configure Azure Static Web Apps to add HTTP security headers to a website, given we have no obvious management of the underlying web server itself.
Create the configuration file
Our configuration will all be in a file called staticwebapp.config.json which is placed in the "root" of our static website (probably the same place as index.html). Inside this file we declare the headers that we want as name / value pairs, underneath a globalHeaders element. You should end up with something like this:
{
"globalHeaders": {
"content-security-policy": "default-src 'self'; script-src 'self'; style-src 'self'; img-src 'self'; font-src 'self'; frame-src 'self'; frame-ancestors 'self'; upgrade-insecure-requests; form-action 'self'",
"X-Frame-Options": "SAMEORIGIN",
"X-Permitted-Cross-Domain-Policies": "none",
"Referrer-Policy":"no-referrer",
"X-Content-Type-Options": "nosniff",
"Strict-Transport-Security": "max-age=31536000",
"Expect-Ct": "max-age=0;"
}
}staticwebapp.config.json file.Describing what each of these headers does is outside the scope of this post, but I certainly recommend reading up on what each one does before you include it. You can remove headers from the above to change what the Azure Static Web App sends to your visitors. For example, if you just wanted to define X-Frame-Options and Referrer-Policy then the staticwebapp.config.json file would look like this:
{
"globalHeaders": {
"X-Frame-Options": "SAMEORIGIN",
"Referrer-Policy":"no-referrer"
}
}Redeploy the web application
Once you've uploaded the file to the storage used by your Azure Static Web App you need to redeploy your site. Consult Microsoft's documentation for details. Once the redeployment completes your new headers should be served to visitors.
How do you test that it's worked?
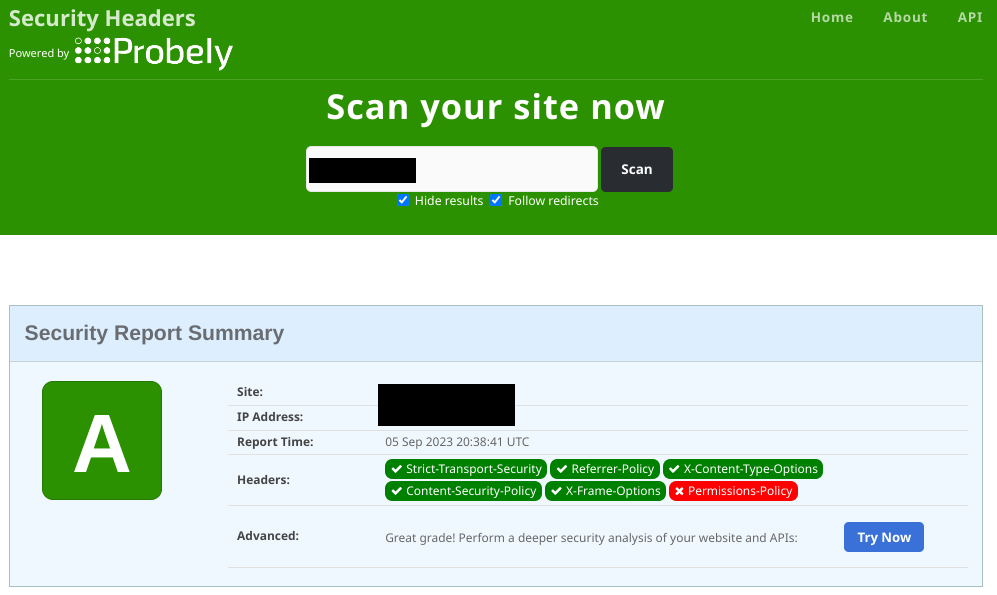
Obviously having added the configuration you want to check that it's worked. While you can do this via your browser's developer tools, it's easier to take a look using SecurityHeaders.io, a free tool from security researcher and professional Scott Helme. His tool also gives you a grade and a clear break down of what's being specified.

Placing the file in a cecil site
Cecil is a PHP based static website generator (more details here) that I use for some of the static websites I manage. If you're hosting a Cecil website on Azure Static Web Apps then you need to place your configuration file at static/staticwebapp.config.json.
Can I add these headers on another web server (e.g. Nginx)?
Yes, you can, although instuctions for doing so are outside the scope of this post. For Nginx and Apache Httpd you'll need to edit your site's configuration file. For IIS you'd need to add the headers via either the IIS management GUI or in the web.config file for the site.
Acknowledgements
Thanks to @Rebin for providing details of how to do this in their blog post, Configure HTTP security response headers for Azure Static Web Apps, over on Dev.to.
Banner image: A montage of the technologies and tools in use for this post. I accept I am not a graphic artist or designer!!

