Days 4 & 5: eVitabu dev week (July 2019)
July 2019's dev week ended successfully with updates to both the Android app and the web management interface.

The end of the week was similarly productive, albeit I didn't end up focusing on what I was expecting to. Over the course of the week the eVitabu app received the most work - it needed some love so that's not altogether a bad thing. A lot of this post will be about the Android app. If you'd like to read about days 1 - 3 you can see this post.
I spent Thursday working with a fellow app developer, Daniel (@LuffErnestDanny), looking into some improvements that could be made to eVitabu (Android app). Daniel had spent some time reviewing the app source code and found a potential memory leak, so it was important to get that fixed. He also reviewed the code with a view to making it easier to read and for people to join the project. It was really helpful speaking to Daniel and picking his brains, something I'll certainly be doing again.
Profiling in Android Studio
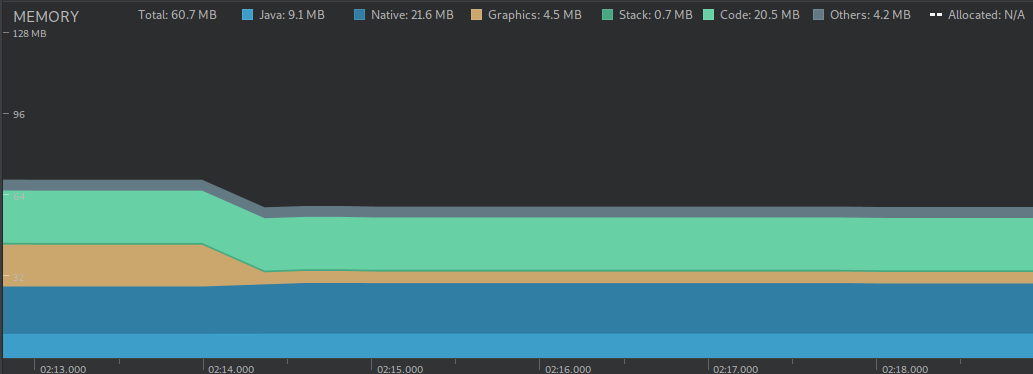
Profiling is something I'd never used before, so it was great to learn how to use this. Daniel had identified the potential memory leak by use of the profiler, watching how the memory usage graph kept going up, even when the app was idle in the background. Below is a picture of the profiler after the bug has been fixed:

The profiler shows various graphs for memory, CPU, battery and network usage. When a user switches away from eVitabu its memory usage should drop. On the graph above you can see a drop - that's the moment I left the app. eVitabu's memory usage should continue to drop off over time, tending towards zero.
Memory leaks
For a long time, probably right from the beginning, there's been an issue with eVitabu crashing when returning to it after a period of inactivity. Unfortunately, Mike and I were never able to reliably reproduce the issue and when it did happen our devices weren't connected to a machine to log stack traces.
Looking at the profiler it was possible to see the memory usage did not drop off, in fact the memory usage steadily increased and I watched half a megabyte get added to its RAM usage in around half an hour. Half a meg doesn't sound significant, but over time the app would consume so much RAM there wasn't much left for anything else. Either way the problem should not have been there, so it was good to get it fixed.
For those interested, the leak was caused by a receiver that had been registered as part of our list of content available online. The receiver wasn't being unregistered onPause() meaning it continually listened for input, even when the app was backgrounded. Now the receiver is unregistered when the app is paused and reregistered once the app is resumed.
Refactoring for cleanliness
We're very conscious that the only regular eVitabu developer (at the moment) is me and that has benefits and drawbacks. A benefit is that I know the code reasonably well, so it's not too difficult to find something when I need to. A downside is that I know the code pretty well, so I don't necessarily have to actually read it.
That sounds a bit mutually exclusive, so let's unpack it. If you've ever tried proofreading your own work you'll know that you can't really do it. You know what you meant, so you don't really read what you've written. The same is true of code - I know what that method does, so I don't need to think about how horrible it could be to explain to someone else. If another developer comes into the project, particularly part time, the code needs to be quick to pick up and understand - the more time spent reading and looking at where or why something is done, the less code is produced.
Daniel identified a clump of if statements in the app code that could be rewritten as a switch case block. I agree that switch case is easier to read, so I'm not entirely sure why we picked if instead (worse still, it was multiple if statements, not even else if). There are a few classes where I need to implement the same changes but fortunately that's a relatively quick job. It won't make eVitabu much better performing, but it does make maintaining it a bit easier.
As an aside, refactoring can be a bit of a sport - see Code Golfing. Sometimes I'll write a script and intentionally code golf afterwards, it can be quite fun in a geeky way.
Algorithms - grading usage
Work is still ongoing to complete the user activity grading code, but the algorithm is pretty much written. Each user is allocated a number of points based on various criteria:
- Are they using the latest app version? (1 point)
- When they last checked in (sliding scale of 5 points to none)
- When they last downloaded content (sliding scale of 5 points to none)
- How often they view content (sliding scale of points to be determined)
The most important factor is how often content is viewed: eVitabu is a teaching tool but how the content is used is entirely down to the user. If the user teaches others with the same material over and over again that's still a valid use, so this use has to allow the user to remain in a green state. Content access has to be recorded by the user's app (which could be offline for months) and then transmitted back to the management system when the user is next online.
All the time the user is offline their status will be progressing from green to red, potentially remaining red for several months. Once the user comes back online and submits activity data, there'll be enough information to recalculate the activity grades. In the interests of accuracy and fairness the system will automatically correct the previous statuses.
The top three criteria can already be determined from existing log data held by the web application. Content viewing statistics will need additional features built into both the Android app and the web application, so that'll be where my next efforts will be heading.
Overall the week was a fantastic success. I'm looking forward to the next leg of development for this project.
Banner image is the eVitabu Google Play store listing.

